Insights
Guide to prototyping for digital products
4 minute read
20 February 2022
The creation of a prototype is well known in manufacturing as an essential part of the product development process for tangible goods and gadgets. However, the process of prototyping for digital products is perhaps less well known but it is a valuable part of the development phase.
Prototyping lets you try out your product idea, see if it works or makes sense to your users before you design and build the real thing.
But how do you start a prototyping process like this and why is it so important to do properly when developing a product or service?
Here are the top reasons why prototyping should be an essential part of your product’s lifecycle.

What is a prototype?
Cambridge dictionary defines a prototype as “a pre-production representation of some aspect of a concept or final design. Prototyping often predetermines a large portion of resource deployment in development and influences design project success.”
Prototypes are created using a number of mediums, but for a digital product such as websites and apps, they generally fit into 3 categories
- paper (sketches)
- digital (wireframes or full UI design)
- HTML (built by developers)
Chat to us about how we could help you improve your brand narrative with a strong digital presence.
Book a brand consultationWhere do prototypes fit into the UX process?
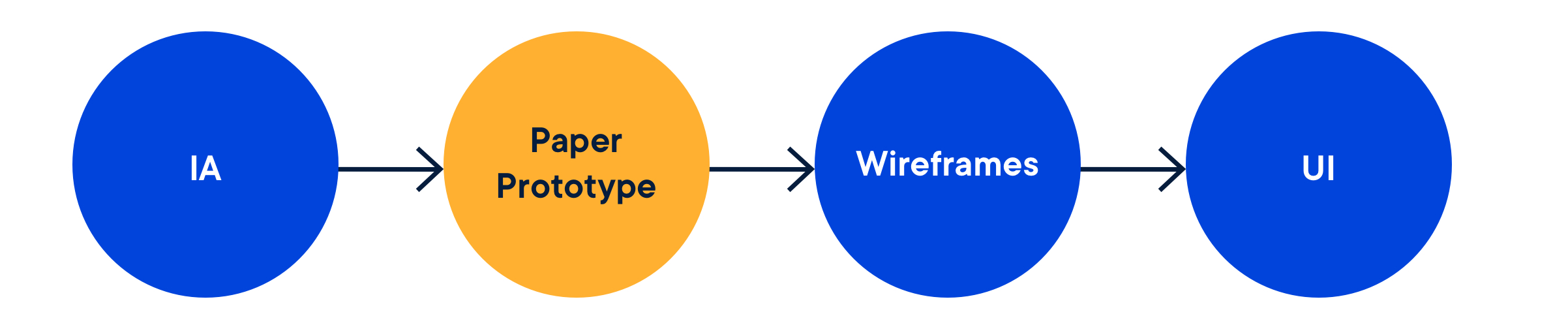
A good starting point for initial prototypes is waiting until you’ve established your product’s information architecture (IA), such as sitemaps and user flows, so you have a basic idea of what screens you should be designing and testing with your users.
Design is an iterative process, so that means you can create multiple prototypes over the course of the product’s lifecycle. It’s good practice to create a new prototype after each significant milestone e.g.
- after initial wireframing
- UI design
- development releases
- new functionality additions

Types of prototypes
Paper prototyping
We use this to conceptualise and test ideas for page structures, functionality and user interaction early on in a project, using just a pen and paper.
Its speed, ease, and simplicity make it well suited for experimenting with ideas in collaboration, involving everyone on the project team. Using this process, ideas can be quickly adapted after gaining insights from usability testing.
So, how do paper prototypes work?
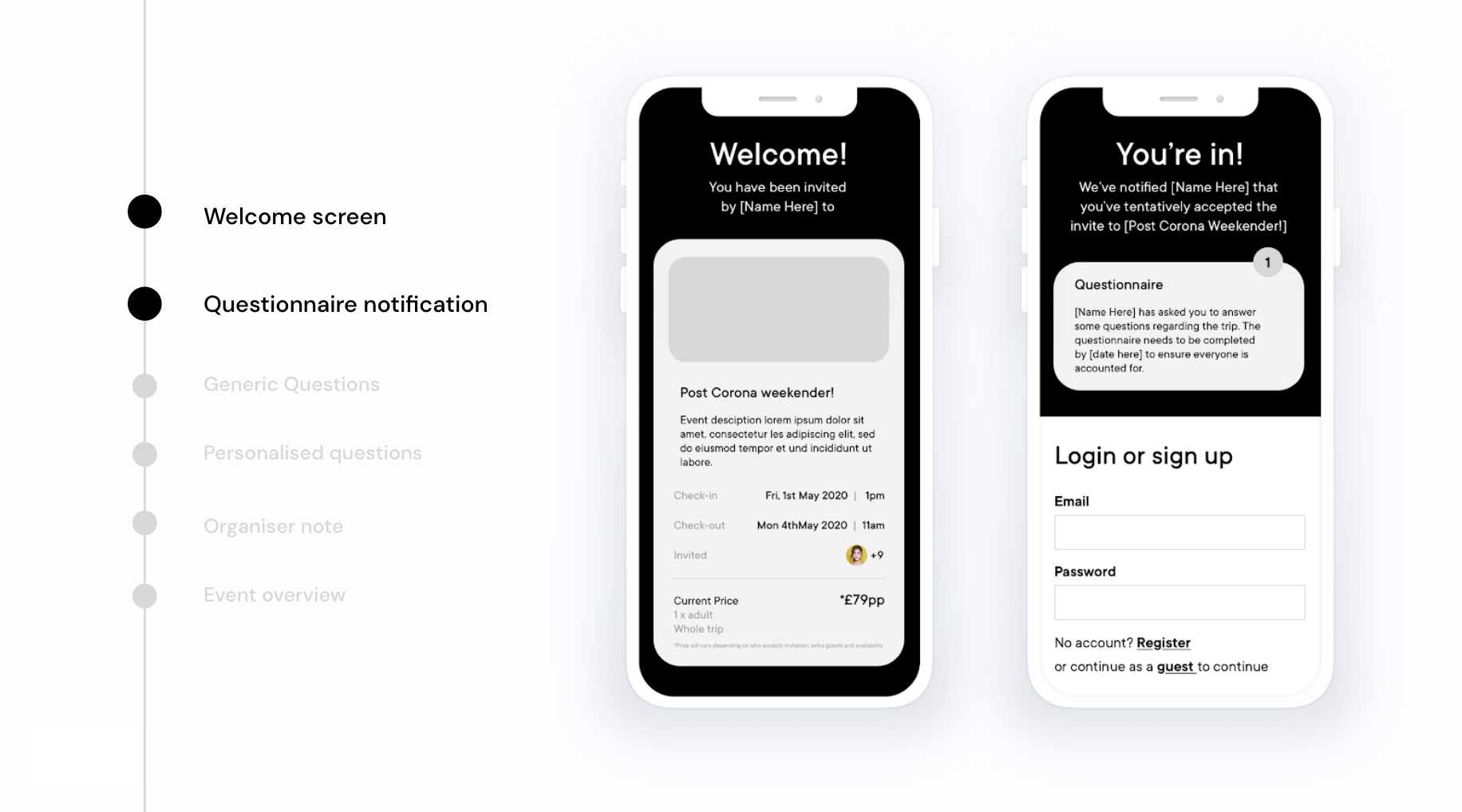
When testing a paper prototype for a mobile app, you would place one of your sketched out ‘screens’ in front of the test participant, and ask them to tap on UI elements to complete a certain task.
Depending on what button or link they tapped, you would swap out the screen for a different piece of paper which shows a new screen.
Pros:
- Anyone can sketch ideas, which makes paper prototyping an inexpensive way to get the whole project team involved.
- You can make a paper prototype in just a few minutes, which makes them great for generating a large amount of ideas quickly. The freedom of pencil and paper facilitates experimentation and new ideas.
Cons:
- It doesn’t matter how crafty you are with a pen, a paper iPhone with ink marks on it is unrealistic and will make user feel disconnected from the experience - using an actual device with functional buttons is more believable.
- They rely a lot on the user’s imagination, so what the users are thinking may be different than what you originally intended, therefore the user’s feedback might not reflect this.
Wireframing
Wireframing is a process used to define, and agree on, content layout and hierarchy ahead of moving on to defining stylistic elements. Wireframes can then be turned into interactive digital prototypes with software like InVision or UXPin.
Wireframes are created to ensure the content structure and functionality of an interface meets both user and business needs. Early on in the design stage, wireframes can help generate valuable dialogue between other project members or stakeholders, ultimately leading to a consensus on the structure and layout of a page or interface.

So, how does wireframing work?
It is the wireframing stage in which the designer begins to define a content structure and page hierarchy. Wireframes can be created in many different ways, from paper sketches to digital representation, they lend themselves to a process of rapid feedback and iteration. Wireframes can be created with varying levels of detail and accuracy of the finished product.
These levels are:
- Low-Fidelity Wireframes
- Medium-Fidelity Wireframes
- High-Fidelity Wireframes
Pros
- A focus on hierarchy and functionality
- Considering only the layout and structure of page content ensures the focus remains on hierarchy and usability, without the need for visual aids that come later in the process.
- Get project team approval – Wireframes help stakeholders and wider project teams gain a visual understanding of a page at an early stage. Easy to adapt
- It is far quicker to make changes to a wireframe than it is to a fully skinned UI of a page, and as such helps to define an overall page layout before time is invested in the creative phase.
Cons
- Inaccurate feedback
Paper prototypes require a great deal of imagination, and there’s a lot lost when imagining what a product will be like. What the users are thinking may be different than what you are, but the feedback doesn’t reflect this. - Extra steps
Quicker and more valuable to build lo-fi digital prototypes with software, rather than to spend time with paper and later move to the software anyway.
Download a step-by-step prototyping workbook
Download our prototyping workbook for a step-by-step approach on what to consider when getting started with prototyping, no matter the type of product or specific business goals.

If you'd like to know more about prototyping and how this could streamline your product development process then please do get in touch.

